일러스트에서 작업한 파일을 웹용으로 내보내기 해야할 때가 있습니다.
웹사이트에 사용되는 이미지는 용량이 아주 낮아야하기 때문이죠.
용량이 1mb 를 넘지 않는 것이 좋습니다. 만약 페이지에 사용되는 이미지의 용량이 크다면 그것을 보는 사람들의 데이터를 엄청 갉아먹는 주요 원인이 될 것이고, 그만큼 로딩도 오래걸리게 되겠죠?
회사에서, 웹디자이너 님께 "웹용으로 저장해서 주세요~" 라는 부탁을 받은 당신...
나는 일러스트레이터 포토샵 야매로 겨우 배워서 쓰는건데 어떡하지? 라며 당황하지 마시고
쉬우니까 이것만 기억하시면 좋아요~!

이 파일을 웹용으로 내보내 볼게요. (영문판 기준이지만 한국어 설명 있음)

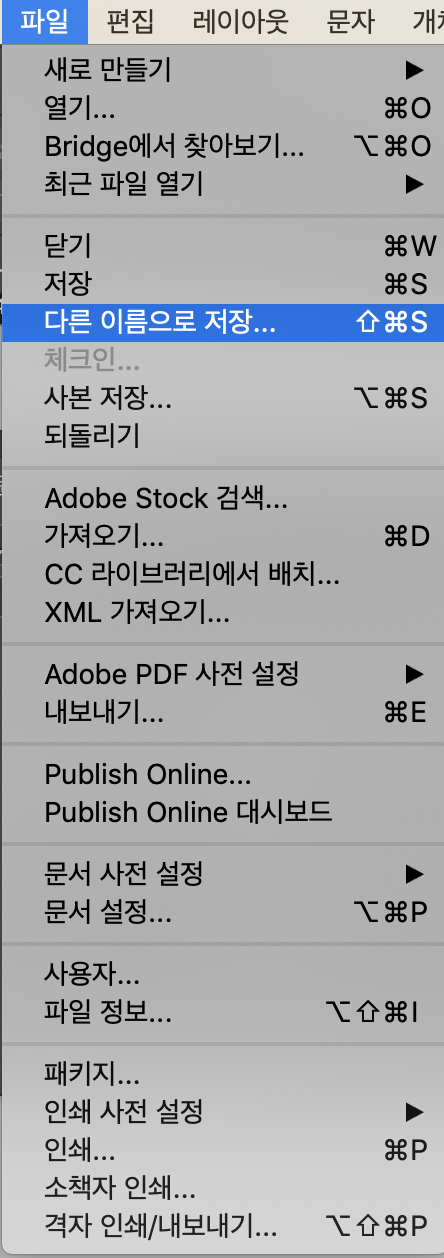
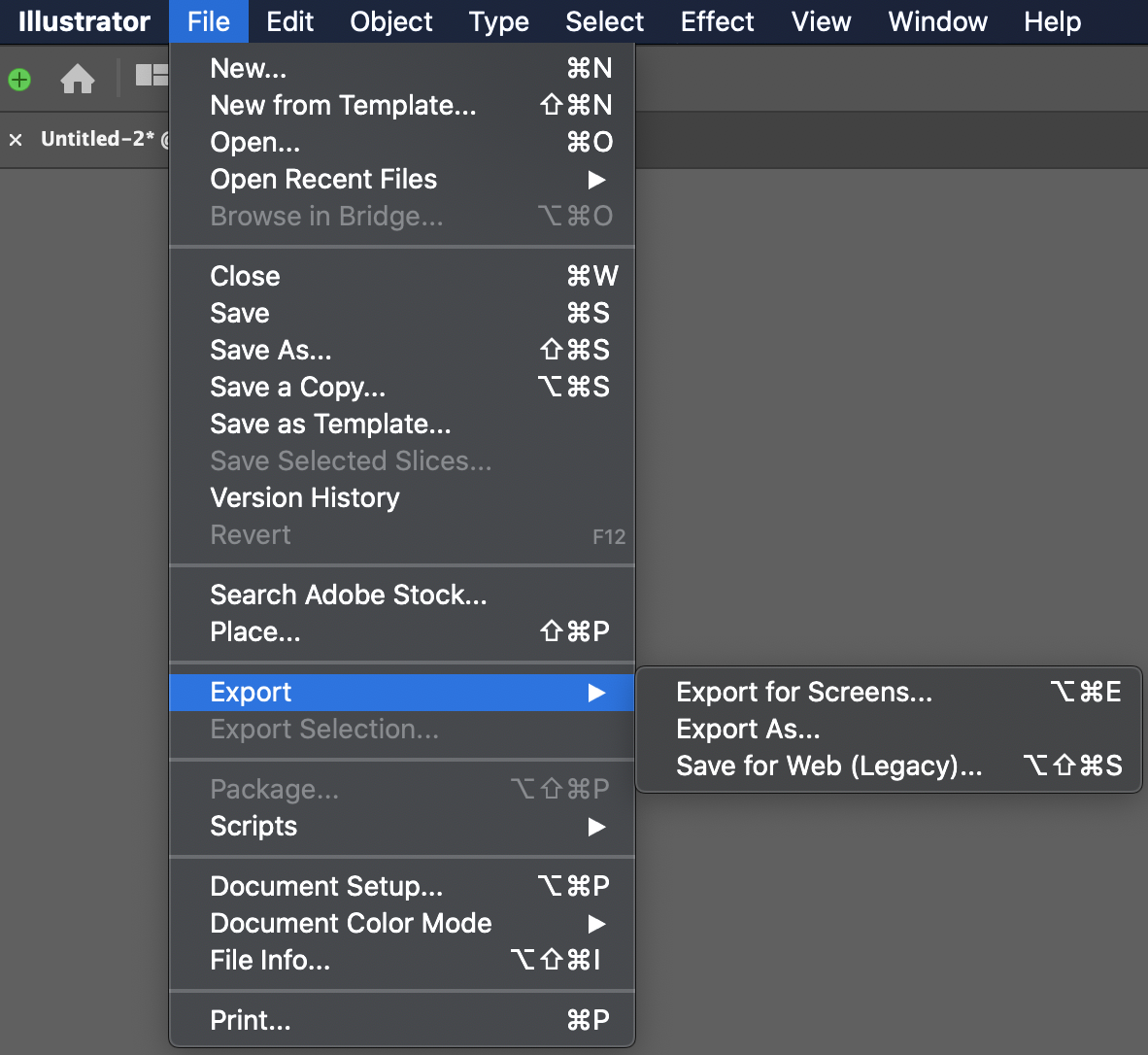
상단 메뉴에서 파일 - 내보내기(Export) 까지 찾아가면
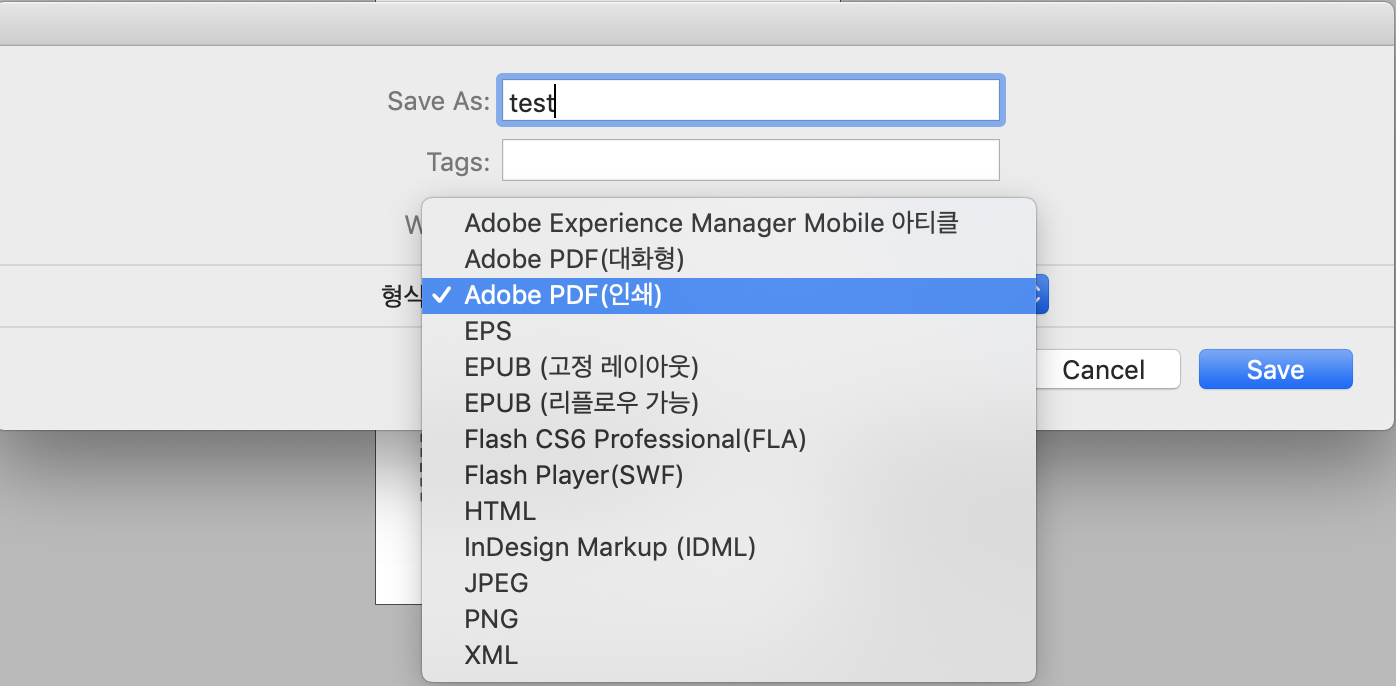
Export for Screens...
Export As...
Save for Web...
이런 선택지가 있을 거예요.
큰 상관은 없지만 맨 마지막에 있는Save for Web... 를 클릭해볼게요

그러면 아래와 같은 창이 나올 거예요!

그럼 이런 새 창이 뜨죠?

창 내의 상단에 Optimized 가 선택되어있는지 보세요. 오리지널보다 용량이 적답니다.
하단에

이 하단 부분을 보면 3.332K 라고 된 용량 표시 보이시나요?
내가 설정값을 조절할 때마다 달라지는 걸 확인하실 수 있어요~ㅎ

우측 설정에서는 저는 가장 아래의 png-8을 선택했구요, 색의 단계를 조금 줄여서 용량을 낮추는 방법인데 웹에서 사용되는 이미지의 경우 큰 차이가 없기때문에 주로 이용합니다 jpg 등의 이미지로 저장하고 싶으면 위에서 선택을 다르게 하면 됩니다ㅎㅎ
여기서 SAVE 를 눌러주면 되겠죠?
그럼 작은 용량으로 웹용으로 내보내기가 완료됩니다~~
'잡다한 지식' 카테고리의 다른 글
| account for, all at once, at a time 뜻 (0) | 2020.09.20 |
|---|---|
| 멤라이즈에서 배운 영어숙어 "At a loss" , "At all events" (0) | 2020.09.17 |
| [BBC 뉴스 기사로 시사, 영어 공부 하기3] 암살된 전 방글라데시 대통령, 아마존 코로나바이러스 테스트 (0) | 2020.05.16 |
| [BBC 뉴스 기사로 시사, 영어 공부 하기2] 코로나 바이러스,몰카 관련 영어 기사 (0) | 2020.05.03 |
| [BBC 뉴스 기사로 시사, 영어 공부 하기] 코로나 바이러스와 유가 전쟁 (pdf 기사 자료 제공) (0) | 2020.04.17 |